用Authorware開發軟件的幫助系統
用Authorware開發一個多媒體軟件時,為了讓使用者快速熟悉軟件的使用,因此開發軟件的幫助系統就顯得尤為重要了,本文就為大家介紹幫助系統開發的思路和制作過程。
實現效果
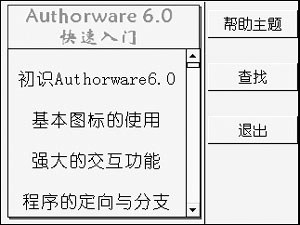
我們以開發《Authorware 6.0快速入門》的幫助系統為例;當程序運行后出現主界面
| Run this EmuFlash Flash Player flash插件 |
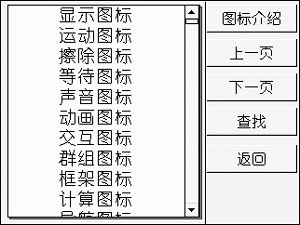
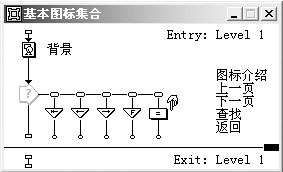
(如圖1);單擊滾動文本中的標題(如:初識Authorware 6.0)可以跳轉到對應的功能介紹,此時單擊“幫助主題”按鈕又可以返回主界面;單擊“查找”按鈕,在彈出的Find對話框中輸入查找的內容,會羅列出所有內容所在頁,查找功能還支持模糊搜索。由于有些功能需要分類詳細介紹,所以某些標題下面還有幫助列表,單擊該標題(如:基本圖標的使用)后將會跳轉到該標題下屬的幫助列表(如圖2),此時單擊“下一頁”按鈕將依次介紹幫助列表中圖標的功能,如單擊列表中的標題文字,可以直接進入該標題的介紹;單擊“返回”跳轉至主界面。

圖1

圖2
開發思路
在本例中主要使用了交互圖標、計算圖標、框架圖標和導航圖標。使用交互圖標和計算圖標獲取圖標的名稱,然后作為幫助主題,并制作成超級文本;使用框架圖標和導航圖標實現上下翻頁和查找功能;值得一提的是使用系統變量IconTitleShort、ChildNmmToID、GetLine和系統變量LineClicked可以制作出功能強大的超級文本。
制作過程
1、啟動Authorware 6.0,新建一個名為“幫助系統”的文件,然后在流程線上放置一個計算圖標,可取名為“系統設置”,在里面輸入如下語句:
ResizeWindow(320,240)——設置窗口大小
ShowMenuBar(OFF)——關閉菜單欄
ShowTaskBar(OFF)——關閉工具欄
ShowTitleBar(OFF)——關閉標題欄
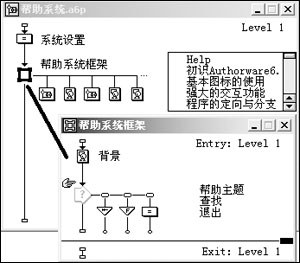
2、在下面再放置一個框架圖標,取名為“幫助系統框架”,雙擊打開并將里面的所有圖標全部刪除;然后重新在流程線上放置顯示圖標、交互圖標,再在交互圖標下放置導航圖標和計算圖標(如圖3);在顯示圖標“背景”中利用作圖和文字工具制作背景;交互圖標下的導航圖標交互類型全部為“Buttons”,并且將“Response”下“Scope”設置為“Perpetual”,“Branch”為“Return”;雙擊導航圖標“幫助主題”打開屬性對話框,設置如下:“Dedestination”為“nearby”,“Page”為“First”;“查找”設置如下:“Dedestination”為“Search”、“Type”為“Jump to Page”、“Search”為“Current Framework”、選擇“Consider”下的“Keywords”和“Words”,在這里特別要注意的是:后面具體介紹的圖標中必須包含該圖標的名稱字符,這樣查找時才不會遺漏該圖標;在計算圖標“退出”中輸入:quit( )。

圖3
3、在框架圖標的下面再次放置一些圖標(如圖3),在這些圖標中除了群組圖標“Help”,其余的可以群組圖標也可以顯示圖標,可根據需要設置,要注意的是圖標的名稱很重要,它將作為幫助的主題,圖1中滾動文本區的內容其實就是圖標的名稱。
4、雙擊打開群組圖標“Help”,在流程線上放置一個計算圖標,取名為“獲取幫助列表”,然后在計算圖標中輸入如下語句:
Initialize(helptoplist,loop)
helptoplist:=""
repeat with loop:=2 to PageCount@"幫助系統框架"——說明:從框架圖標下面的第2個圖標開始獲取幫助的主題。
helptoplist:=helptoplist^Return^IconTitleShort(ChildNumToID(@"幫助系統框架",loop))^Return——說明:使helptoplist的字符值為框架圖標的名稱,Return可以實現圖標名稱的換行。
end repeat
5、再放置一個交互圖標,取名為“文本響應”,在交互圖標放置一個導航圖標(如圖4),將交互類型設為“Hot Object”,“Hot Object”下的“Match”為“Single-Click”,“Cursor”為手形;雙擊導航圖標,設置如下:“Dedestination”為“Calculate”、“Type”為“Jump to Page”、在“Icon”輸入:“IconID@lianjie”,單擊OK即可;選中導航圖標單擊鼠標右鍵選擇“Calculation”,在出現的計算圖標中輸入:lianjie := GetLine(helptoplist,LineClicked);

圖4
最后雙擊打開交互圖標,利用文字工具輸入如下文字:
{helptoplist}。
選擇菜單Text→scrolling將文字設置為滾動文本并根據實際情況調整其位置;這樣就完成了幫助系統的第一層制作。

圖5
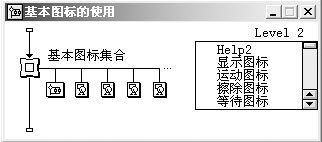
6、由于有時候單層次的幫助主題不夠使用,這時還可以在擴充框架圖標下的群組圖標,如:基本圖標的使用;雙擊打開后可以發現它與上一層的基本結構是差不多的(如圖5),實現的功能與上面也差不多,不同之處是它多了上下翻頁按鈕,這其實是在該框架圖標增加了兩個導航圖標(如圖6),將導航圖標“上一頁”的“Dedestination”設為“nearby”,“Page”設為“Provious”;“下一頁”的“Dedestination”設為“nearby”,“Page”設為“Next”;計算圖標“返回”中輸入是:
GoTo(IconID@"幫助系統框架")

圖6
返回幫助的上一層,這里朋友們可以自由發揮,制作的方法跟前面大同小異,因此不再細說。
按Ctrl+R運行程序可以發現幫助系統的大體功能已經實現了,在這里可以盡情發揮自己的創意對其進行美化,甚至可以創建幫助系統的第3層、第4層;本例還可以保存為模塊,需要的時直接調用修改即可;當然了幫助系統開發的思想也可以運用于軟件開發中,從而也可使開發出來的軟件更具交互性。
更多文章
-

當前主流課件類型及其特點與適用性分析
當前,課件類型豐富多樣,各自具有獨特的特點和適用場景。以下是對幾種常見課件類型的比較:一、文本類多媒體課件特點:以文字為主要表現形式,通過文字描述、解釋和闡述教學內容。制作簡單,適用于大量的文字信息展示,如教材、講義等。優勢:易于編輯和修改,成本較低。劣勢:缺乏直觀性和生動性,容易使學生感到枯燥。二
-

交互式課件在教學中的應用:優勢、挑戰與應對策略
交互式課件在教學中的應用已經越來越廣泛,其互動性和多媒體特性為教學帶來了諸多優勢。以下是對交互式課件在教學中的應用的詳細分析:一、交互式課件的定義與特點交互式課件是一種具有互動性質的多媒體課件,它能夠將文本、聲音、圖片、動畫、視頻等多媒體素材集合于一體,并通過科學合理的交互功能設計,最終成為具備交互
-

教師在課堂上應用多媒體課件的現狀與展望
教師在課堂上應用多媒體課件的現狀可以從多個方面進行分析,以下是對這一現狀的詳細概述:一、多媒體課件的廣泛應用在當今的教育領域,多媒體課件已經成為不可或缺的教學工具。它憑借著豐富的表現形式、生動的內容展示以及便捷的傳播方式,極大地改變了傳統的教學模式。從小學的啟蒙教育到高等院校的專業課程,幾乎都能看到
-

制作Flash課件:普通老師面臨的挑戰與應對策略
制作Flash課件對于普通的老師來說,確實可能會帶來一定的壓力,這主要取決于老師的技術熟練度、時間管理能力和教學需求等多個因素。首先,從技術層面來看,Flash課件制作需要一定的計算機技術和軟件操作能力。如果老師對這些技術不熟悉,那么在學習和掌握這些技能的過程中可能會感到壓力。此外,制作高質量的Flash課件還需要
-

Flash8在打開文件時為何彈出“意外的文件格式”?
當Flash8在嘗試打開文件時提示“意外的文件格式”,這通常意味著Flash8無法識別或解析所嘗試打開的文件格式。以下是一些可能導致這種情況的原因以及相應的解決方法:原因分析版本不兼容:Flash8無法打開由更高版本的Flash軟件(如Flash CS3、CS4、CS5等)創建的.fla文件。這是因為高版本的Flash軟件在文件格式和功能上進行了
